Atomic Design System
Building Bidscale's First Centralized Design System
As design team lead, I introduced Bidscale's first centralized design system, creating organized components, clear naming conventions, and streamlined processes to improve team efficiency and communication.
Client
Bidscale
Expertise
Design System
508 Compliance
Industries
Technology
Government
Date
April 2023
The Challenge
Prior to becoming the design team lead, there was no centralized design system for Bidscale. Components were scattered throughout various design files and there was no consistent design language for the team. This caused major slow downs and confusion when completing epics.
Not only was it important to create a strong and organized design system, but it was just as important to implement correct processes and communication channels for new components and variants added to the design system weekly. Components and variants to those components needed proper naming conventions, building requirements and accompanying necessary annotation.
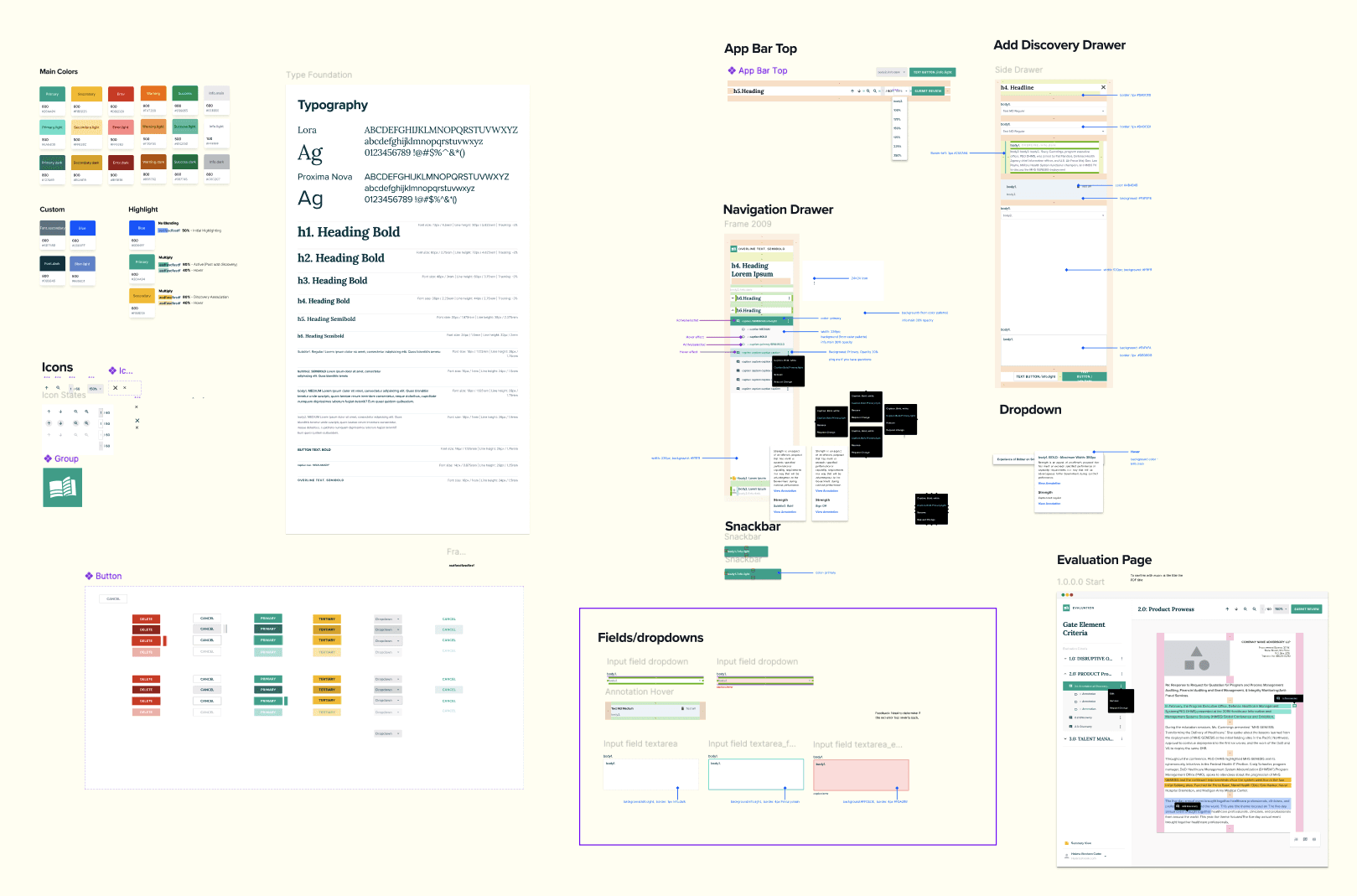
Previous Design System
The Approach
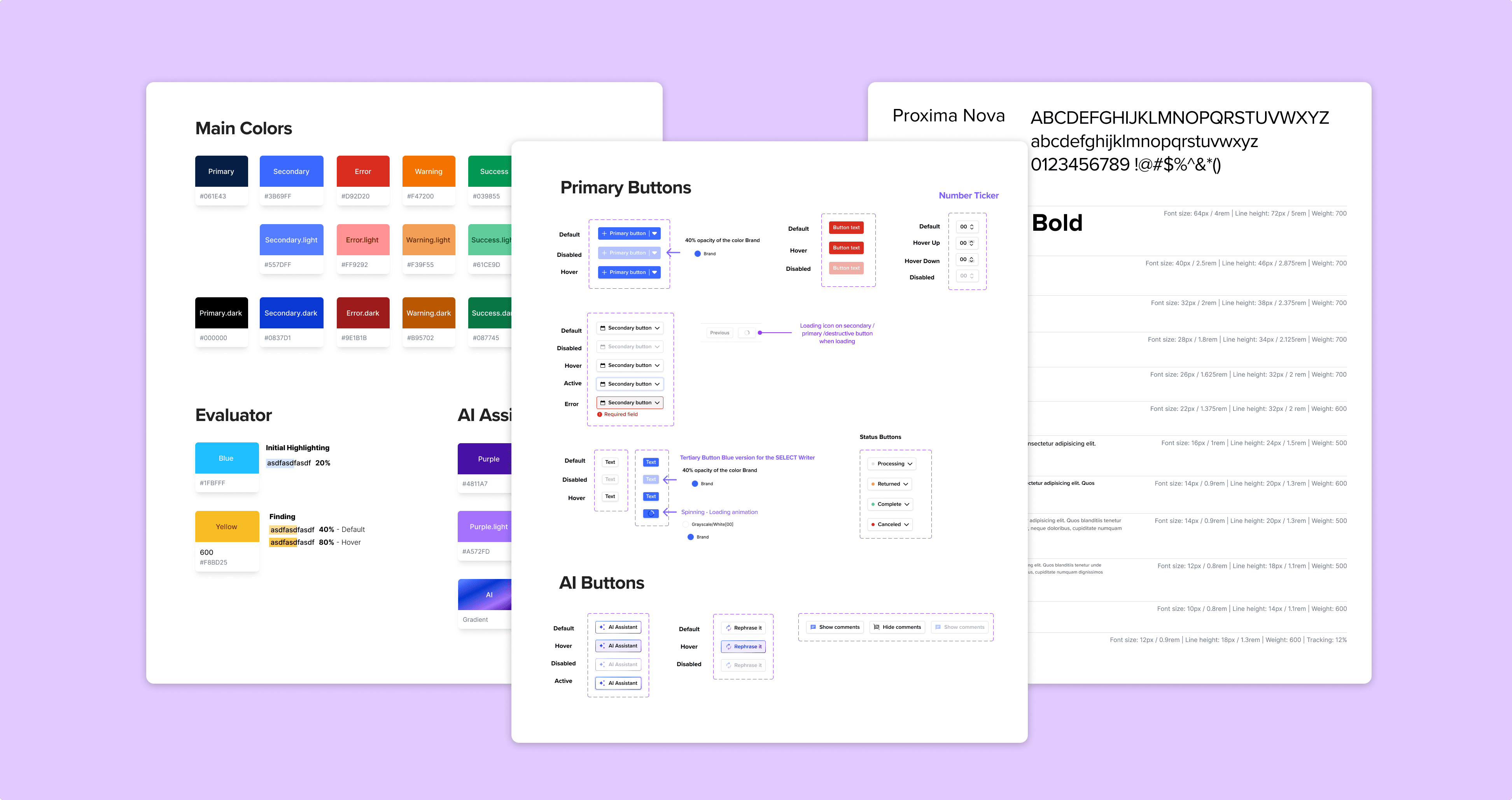
First, the team did research on successful organization, documentation and implementation of atomic design systems. This upfront research was key and set us up for success as we started from the basic building blocks of the system; colors, typography, and product grids.
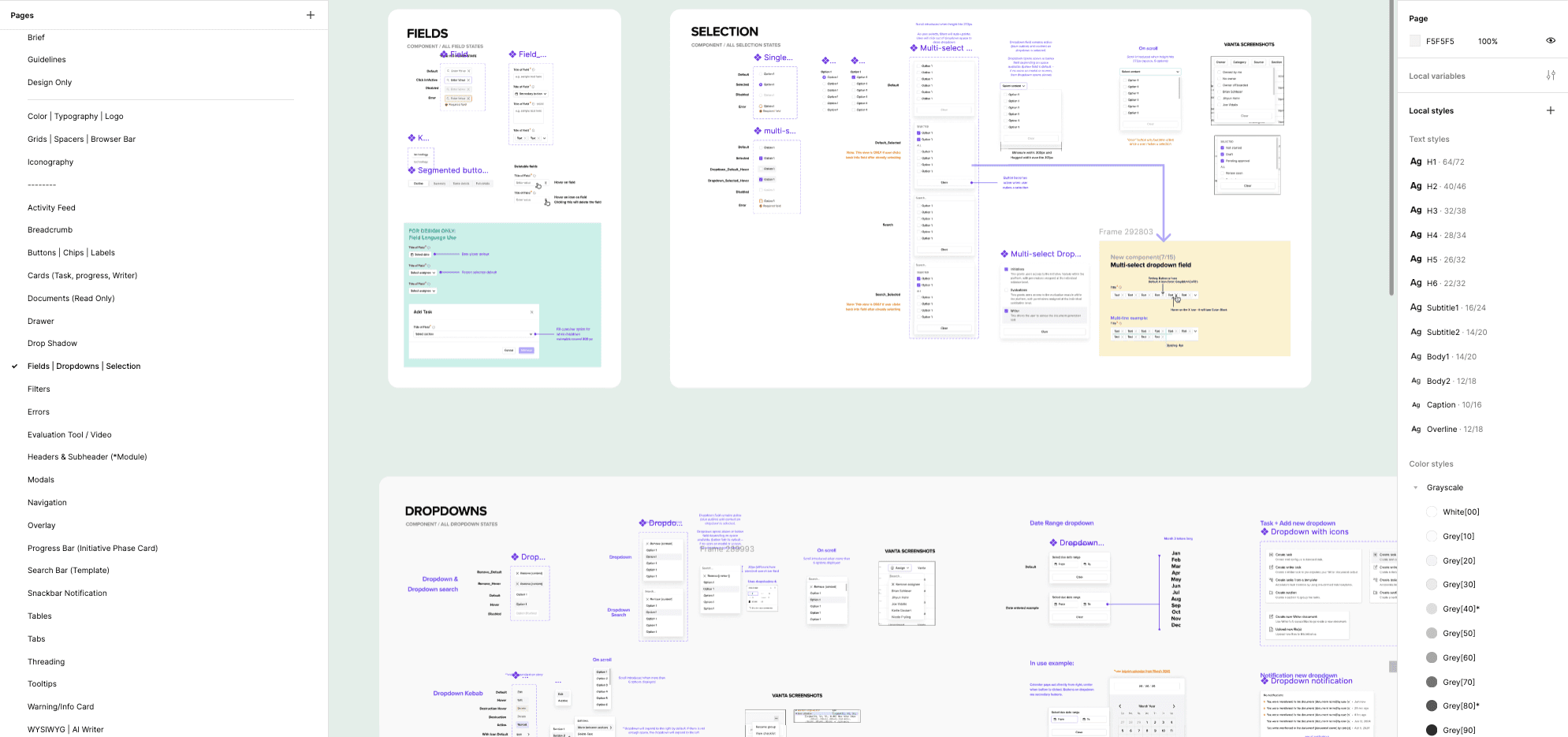
Next, it was essential for the entire design team to be knowledgeable on proper component creation and variant best practices. We spent hours working closely with one another to ensure proper component creation and documentation. It was also important to establish proper communication processes for new components, new variants or publishing changes to the master design file. New components or variants were accompanied by design notes on proper implementation along with a comment to notify all designers of this change. This was crucial and allowed the design team to remain aware of all components asynchronously without the need for weekly meetings.
As we built the system, it was essential everything was 508 compliant. This required research on 508 compliant design systems leading to robust documentation on proper 508 upkeep and 6 month check ins for new components added to the design system. The design team worked closely with developers to ensure proper implementation of 508 needs including keyboard navigation, screen reader accessibility, and proper ARIA labeling for alternative text for Images.
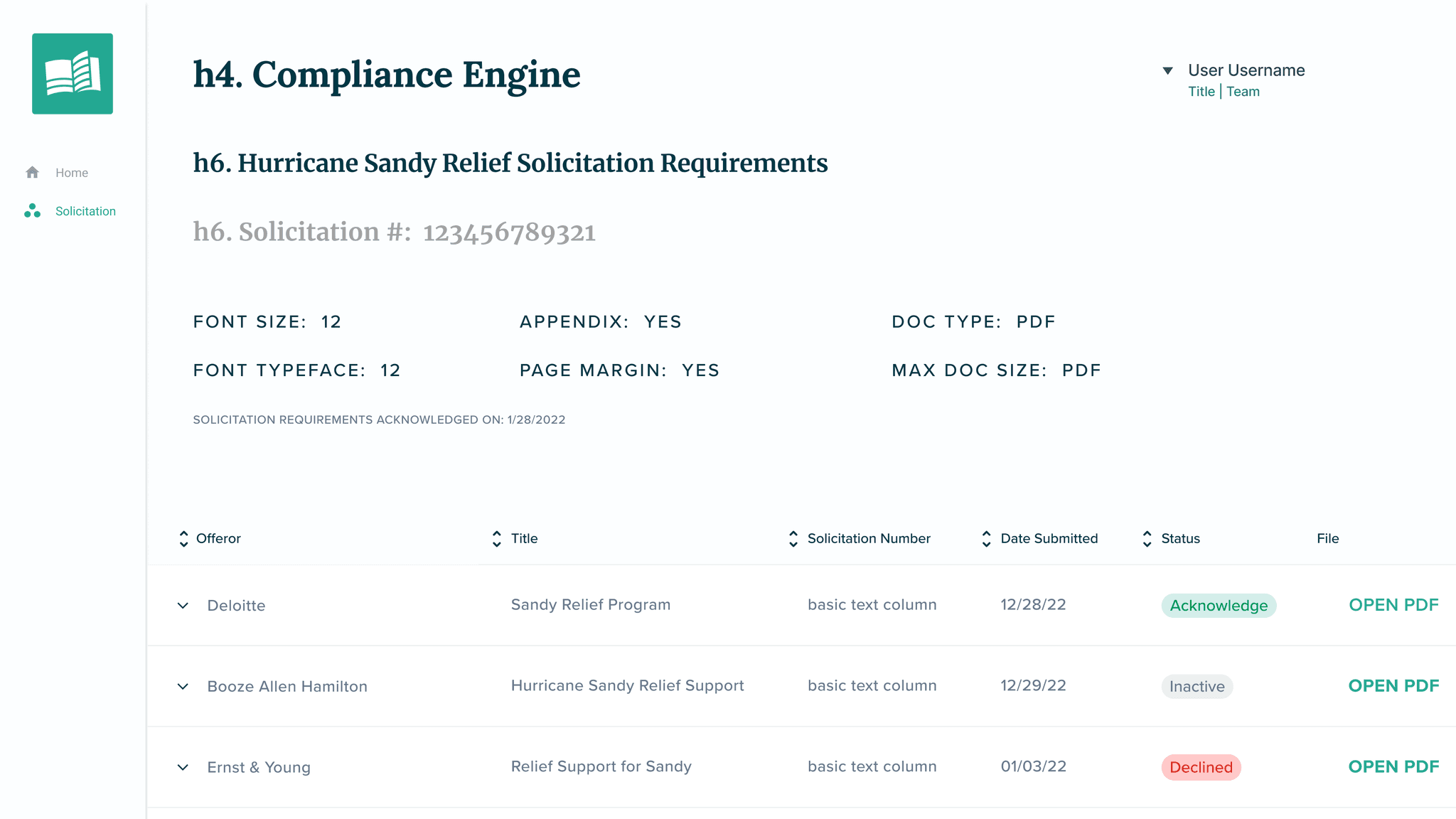
New Design System